1 前言
没错,我又开始倒腾了。
之前用Quartz搭建Obsidian静态网站感觉还不错,但就是每次发布都需要手动部署太麻烦了。于是想利用什么方式自动化构建发布。
2 方案
最终我选择Obsidian+Quartz+Github Action+OSS的方式。
Obsidian:obsidian.md负责撰写构建知识图谱Quartz:jackyzha0/quartz: 🌱 a fast, batteries-included static-site generator that transforms Markdown content into fully functional websites (github.com)负责打包构建静态页面Github Action:负责执行Quartz的打包,并分发到OSS上OSS:这里我用的阿里云对象存储,负责静态页面的展示 先放一个效果:王政乔 (zhengqiao.wang)
3 步骤
首先需要先使用Quartz构建Obsidian静态网站,可以先阅读使用Quartz构建Obsidian静态网站。
接下来的部分参考了一篇基于Hugo的Github Action文章:Hugo自动化部署(GitHub→阿里云) (fookwood.com),并做了适配修改。
3.1 创建Github Action
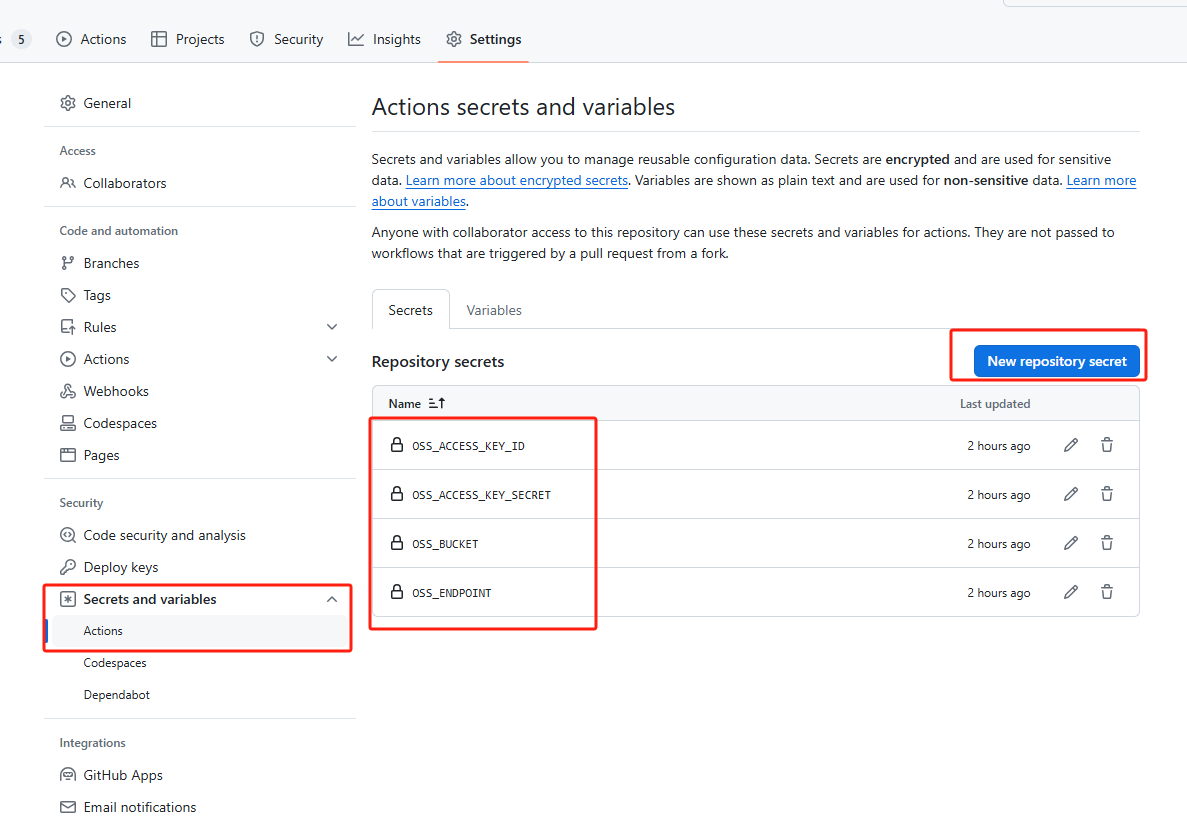
在Github中创建代码仓库,修改添加Secrets:

- OSS_BUCKET: Bucket的名称
- OSS_ENDPOINT: Bucket的Endpoint
- OSS_ACCESS_KEY_ID: AccessKey的ID
- OSS_ACCESS_KEY_SECRET: AccessKey的Secret
然后将quartz的代码全部移入仓库。
在代码仓库下创建.github/workflows/publish_to_aliyun_oss.yml文件,内容为:
# This workflow will do a clean installation of node dependencies, cache/restore them, build the source code and run tests across different versions of node
# For more information see: https://docs.github.com/en/actions/automating-builds-and-tests/building-and-testing-nodejs
name: 发布博客
on:
push:
branches: [ "v4" ]
pull_request:
branches: [ "v4" ]
workflow_dispatch:
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [18.14]
# See supported Node.js release schedule at https://nodejs.org/en/about/releases/
steps:
- name: 拉取代码
uses: actions/checkout@v4
- name: 安装Node.js Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- name: 安装依赖
run: npm i
- name: 构建静态页面
run: npx quartz build
- name: 创建robots.txt
run: touch public/robots.txt
- name: 配置阿里云OSS
uses: manyuanrong/setup-ossutil@v3.0
with:
endpoint: ${{ secrets.OSS_ENDPOINT }}
access-key-id: ${{ secrets.OSS_ACCESS_KEY_ID }}
access-key-secret: ${{ secrets.OSS_ACCESS_KEY_SECRET }}
- name: 上传资源
run: |
ossutil rm -rf oss://${{ secrets.OSS_BUCKET }}
ossutil cp -rf public oss://${{ secrets.OSS_BUCKET }}
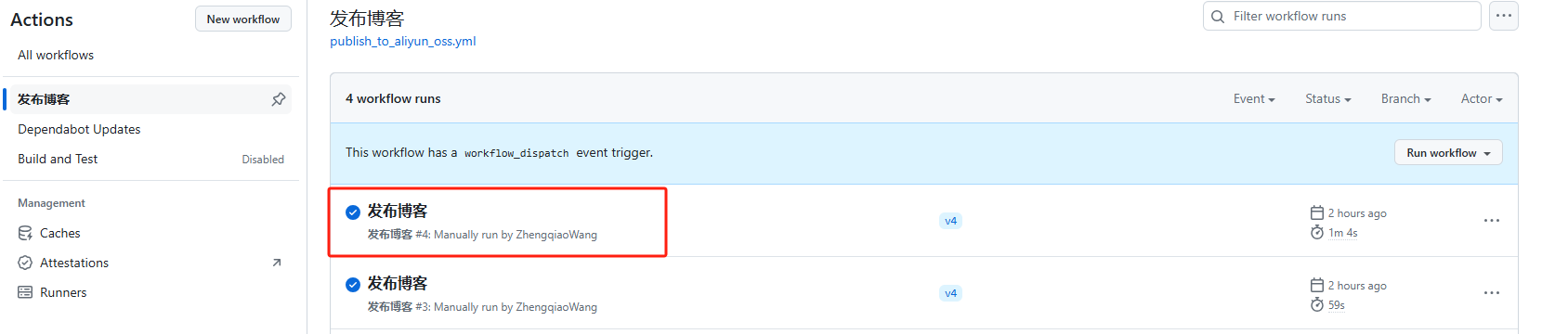
然后上传到Github的自己的仓库,可以看到Github Action开始工作了:

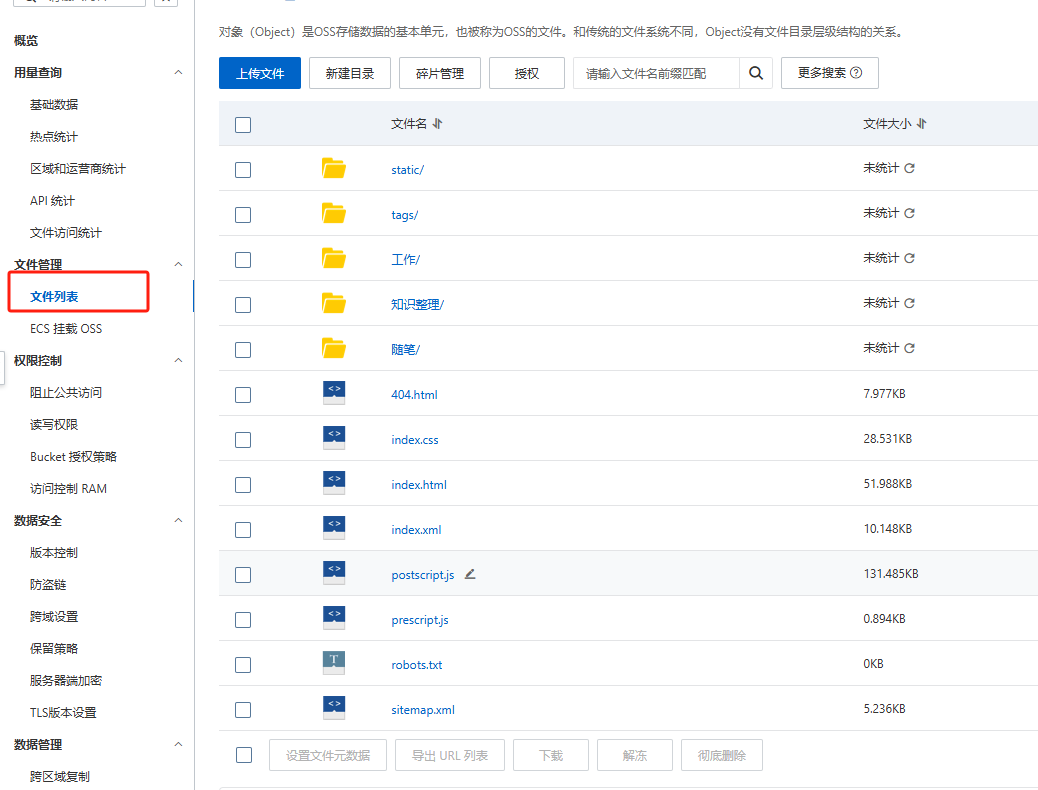
等到构建完成后,可以看到对象存储里已经有文件了:

最终。我们可以通过域名访问了:王政乔 (zhengqiao.wang)。
我们需要发布时,只需要将quartz提交代码即可,顺带备份了~